داخلی
»آموزش


لیست ها به دو دسته اصلی تقسیم می شوند:
لیست نامرتب
لیست مرتب
1. لیست نامرتب (Unordered List) در این نوع لیست ها ترتیب قرارگیری عناصر لیست مهم نیستند.
با استفاده از تگ <UL> یک لیست Unordered تعریف می کنیم. در فضای مابین تگ های </UL> ...... <UL>، هر یک از عناصر لیست را با تگ های …</LI> <LI> تعریف می کنیم.
یکی از ویزگی هایی که می توان در این نوع از لیست ها تعریف نمود نوع بولت کنار عناصر لیست است که می توان آن را از نوعdisc, circle, square ( مربع ، دایره توپر و دایره تو خالی ) تعریف کرد:
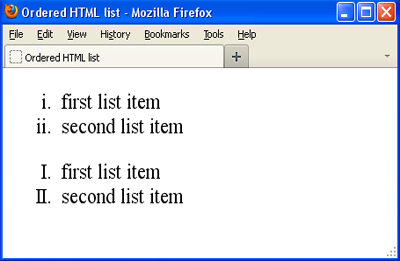
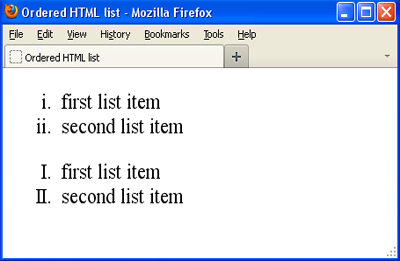
لیست مرتب (ordered List) : در این نوع لیست ها ترتیب قرارگیری عناصر لیست مهم بوده و برای نمایش ترتیب آن ها از اعداد یا حروف انگلیسی استفاده می شود.
با استفاده از تگ <OL> یک لیست ordered تعریف می کنیم. در فضای مابین تگ های </ OL > ...... < OL >، هر یک از عناصر لیست را با تگ های …</LI> <LI> تعریف می کنیم.
بخش اول آموزش - لیست نامرتب
بخش دوم آموزش - لیست مرتب
بخش سوم آموزش - لیست های تو در تو

۱. از توهین به افراد، قومیتها و نژادها خودداری کرده و از تمسخر دیگران بپرهیزید و از اتهامزنی به دیگران خودداری نمائید.
۲.از آنجا که پیامها با نام شما منتشر خواهد شد، بهتر است با ارسال نام واقعی و ایمیل خود لیزنا را در شکل دهی بهتر بحث یاری نمایید.
۳. از به کار بردن نام افراد (حقیقی یا حقوقی)، سازمانها، نهادهای عمومی و خصوصی خودداری فرمائید.
۴. از ارسال پیام های تکراری که دیگر مخاطبان آن را ارسال کرده اند خودداری نمائید.
۵. حتی الامکان از ارسال مطالب با زبانی غیر از فارسی خودداری نمائید.